This blog post covers an overall view of Flutter, its benefits, and its shortcomings, then it dives into a practical example of what can be quickly accomplished using Flutter. Let's get started!
What is Flutter?

Flutter is Google’s new open-source technology for creating native Android and iOS apps with a single codebase. Unlike its competitors, Flutter is not a framework; it’s a full-featured SDK so it already contains most of what you will need to build your apps, from the rendering engine to widgets, testing tools, command-line tools, etc..
Flutter follows a reactive programming approach, but with some particularities when compared to its competitors. The core concept behind reactive programming is that the UI contents automatically update when there's an update on the variables or state of the app. React Native also follows this principle inherited from React, but, unlike Flutter, it relies on a bridge from the JavaScript "realm" to the native components. Given that the logic controlling the UI can need to pass these messages through the bridge, it can cause some performance issues when there's too much information being passed. Flutter, on the other hand, does not rely on a bridge altogether since the language used, dart, is compiled to fully native code.

Dart
Dart is Google's object-oriented language that for Flutter uses AoT (Ahead of Time) compilation and compiles down into native code. Thus, resulting in much faster load time for apps since there's no runtime framework to load and it pushes further towards breaking the barrier that separates cross-platform apps from fully native apps. Flutter relies on a canvas to build the interface of the app, delivering a super responsive native interface.
What does Flutter bring to the table?
Productivity
- Huge community - with almost 95k stargazers on Github (that's more than React Native)
- Solid Documentation - extensive, organized, and clear documentation on all of its parts and processes
- Hot reload - predictable and stable hot reload, able to maintain the state of the app and accelerate the development process
- Cross-Platform - builds for both iOS and Android on mobile, but it recently also added support for the web and desktop
Performance
- Engine - the engine is built using C/C++ and compiled with LLVM and the Android NDK
- Fully Native - Dart code is totally compiled to native, there isn't a bridge or webview solution to overcome limitations
Tooling
- Testing - given that Flutter is a complete SDK, it includes solid tools and libraries for unit testing, widget testing (UI), and integration testing.
- CI/CD - it can easily be used with Fastlane and there already many services that support flutter out of the box such as Github Actions, Bitrise, and Codemagic
But it is not all good, there are a few things that still need to improve
- Third Party Libraries - the community hasn't caught up to the competitors and there is still a clear shortage of quality third-party libraries. They are growing by the day but it still isn't at the React Native level of maturity.
- Dart - don't get me wrong, Dart is great, but it is also new, and that means there's a learning curve to it. While for seasoned developers it might be an easy task, I risk saying its not for less experienced ones, and on top of that, most competitors rely on well-established programming languages such as JavaScript or C#.
- iOS Compatibility - In the early days of Flutter, its compatibility with iOS was minimal, given that it is a project by Google. Recently that has greatly changed and iOS compatibility is there, so for most apps, there is no need to consider this factor, however, Android tends to be better supported than iOS.
- Google - again, don't get me wrong, being backed by Google is great and phenomenal, but at the same time Google's graveyard has been piling up great projects and Google appears as very trigger happy when it comes to deprecating project. On the plus side, adoption has been incredible, so it might make Google think twice before doing it, and also, the fact that it is an open-source project means that the community could simply support it naturally in case of such shift.
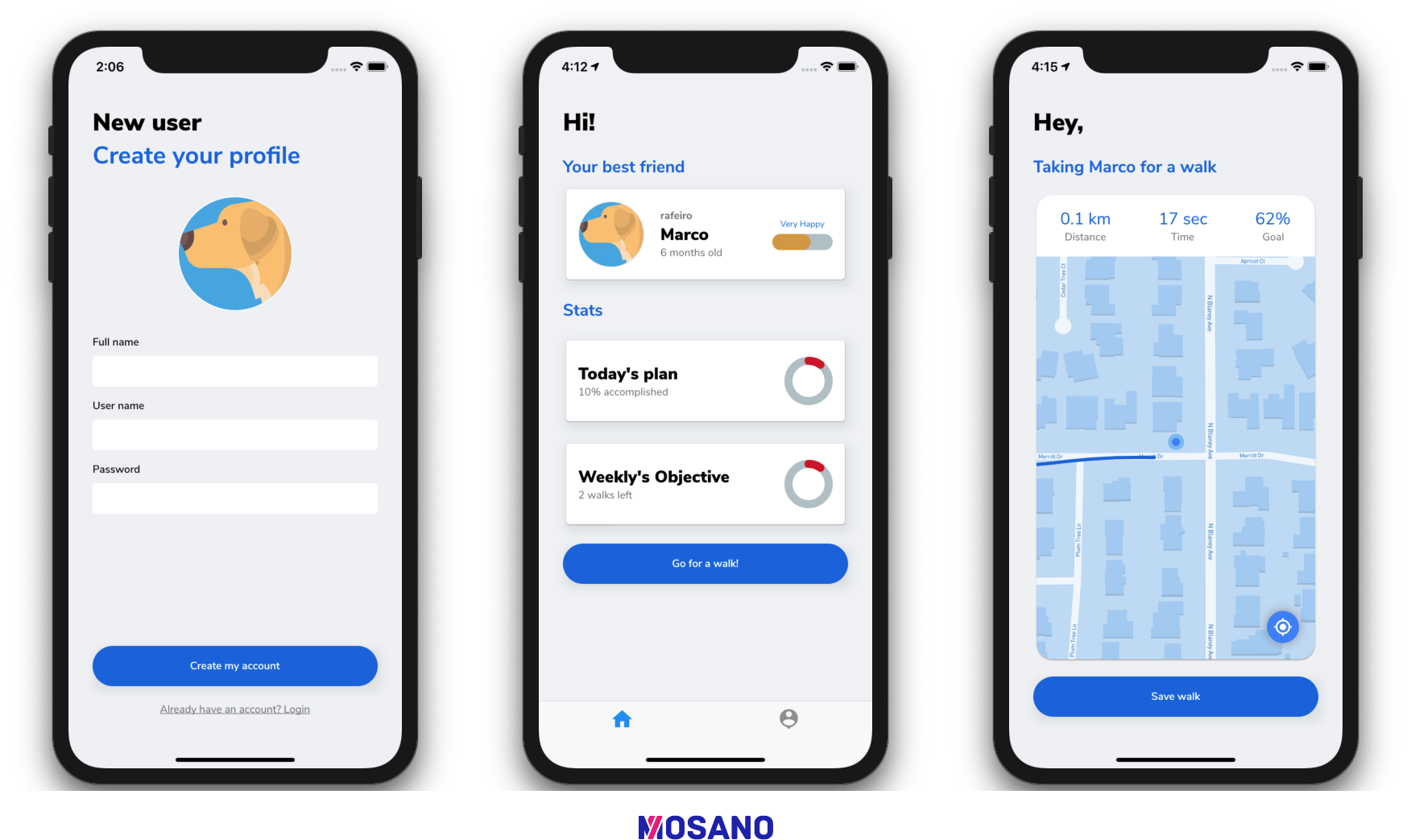
Let's See what we can quickly build:
We will be building a small app for our beloved 4 legged best friends, yes, a dog walk tracking app. The interface is inspired by the designs by Anthony Choren.

Implementation details and source code will be available in a future blog post!
Please share your thoughts or follow me on Twitter